3 tools for creating website heatmaps
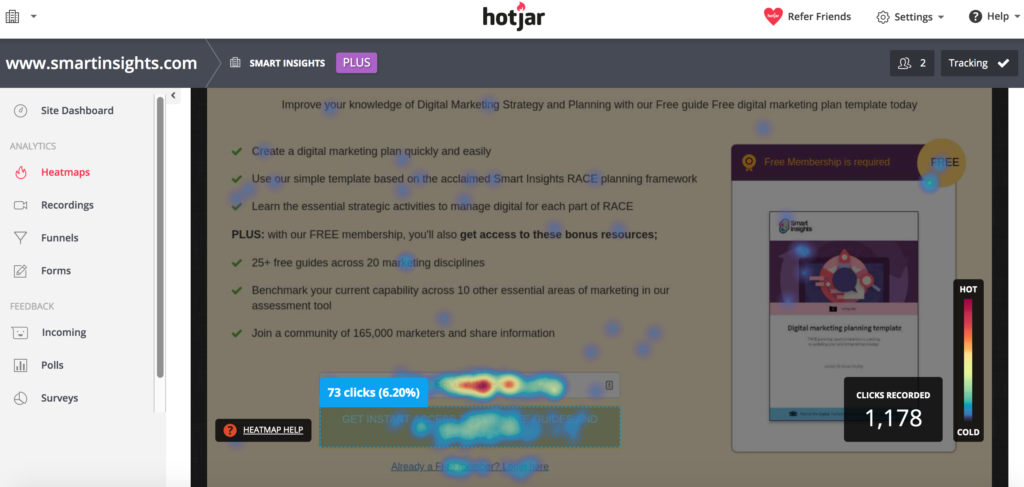
There are really useful tools available that record the location of clicks and mouse movements using Javascript. These are great for showing the popularity of different navigation items and calls-to-action. For example, Hotjar and Crazyegg are examples of paid tools.
Here is a heatmap example from Smart Insights showing clicks on the main CTA for a page.

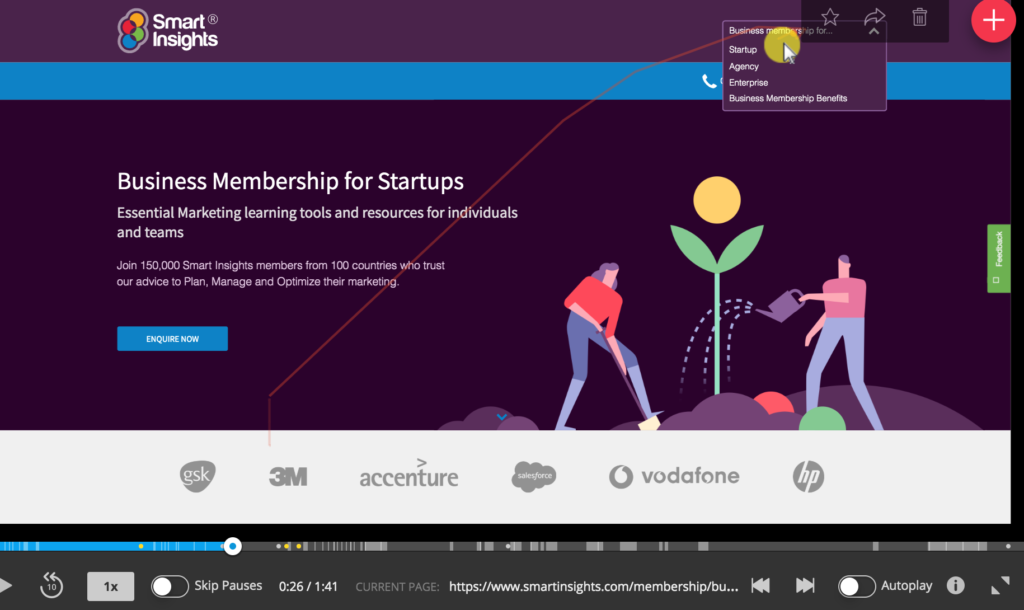
Website session recordings
Recordings are also available which show mouse movements like scrolls and clicks for individuals within and between pages, so summarizing customer journeys and usability issues causing indecision.

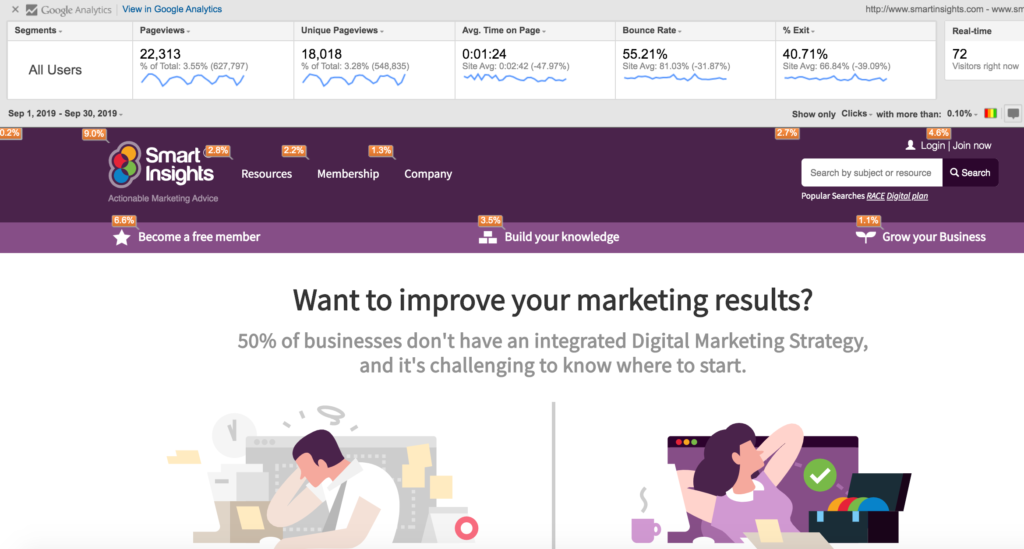
Google Analytics Page Analytics (free)
Google’s Page Analytics Chrome Extension allows you to see how customers interact with your web pages based on the Google Analytics account you are signed into. It shows what they click and don’t click. You can use these insights to optimize your website layout, improve user experience, and increase conversions.

It’s particularly useful for reviewing clicks on navigation as this example shows, but be aware that if links are duplicated on the page it shows the total number.